Risolvere problemi di immagini WordPress
Con WordPress vengono distribuiti alcuni strumenti abbastanza accurati per inserire, gestire e modificare le immagini. Purtroppo a volte i principianti non sono a conoscenza dei metodi per utilizzare queste funzionalità per modificare le immagini su WordPress. Se hai una domanda sulle immagini di WordPress, allora sei fortunato. In questo articolo, tratteremo i problemi delle immagini più comuni su WordPress e come risolverli.
Questo è un articolo è abbastanza dettagliato, quindi ecco l’elenco dei problemi relativi alle immagini che tratteremo:
- Come caricare le immagini su WordPress?
- Come allineare l’immagine a sinistra o a destra su WordPress?
- Come aggiungere didascalie sotto le immagini?
- Come visualizzare le foto in colonne e righe?
- Crea bellissime gallerie di immagini responsive in WordPress
- Come aggiustare le miniature dei post mancanti / Immagine in primo piano?
- Come aggiustare l’immagine in primo piano?
- Immagine troppo grande? Come ritagliare le immagini in WordPress?
- Come aggiungere un’immagine di intestazione su WordPress?
- Come aggiungere un’immagine di sfondo su WordPress?
- Come trovare immagini gratis per i tuoi post sui blog WordPress?
- Come taggare le immagini in WordPress?
- Come importare immagini esterne in WordPress?
- Come richiedere l’immagine in primo piano per i post su WordPress?
- Come impostare un’immagine di default in primo piano su WordPress?
- Come rimuovere il collegamento immagine predefinito su WordPress?
Iniziamo da quello più ovvio.
1. Come caricare le immagini su WordPress?
Il caricamento di immagini su WordPress viene gestito dal media Manager.
Puoi inserire un’immagine nei tuoi contenuti facendo clic sul pulsante “Aggiungi media” nella schermata di modifica di post o pagina.
Puoi anche caricare direttamente le immagini su “Media” e successivamente utilizzarle in un post o in una pagina.
Dovrai andare nella barra laterale di sinistra, (quella nera) e andare su Media »Aggiungi nuovo per caricare le tue immagini.
Basta fare clic sul pulsante “Seleziona file” e quindi selezionare le immagini che desideri caricare dal computer.
Se vuoi approfondire questo aspetto leggi la Guida WordPress alla pagina “come inserire immagini su WordPress”
2. Come allineare l’immagine a sinistra o a destra in WordPress?
Potresti aver notato come alcuni blog popolari utilizzino immagini con testo che passa attorno ad esse. Questo viene fatto usando la funzione di allineamento.
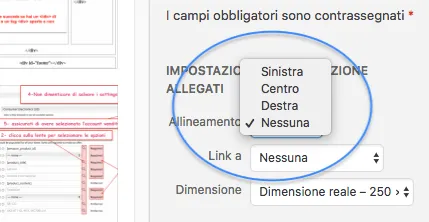
Puoi scegliere l’allineamento dell’immagine quando carichi un’immagine e prima di inserirla nel tuo post.
In alternativa, puoi anche utilizzare i pulsanti di allineamento nella la barra degli strumenti immagine, direttamente nell’editor di WordPress.
Fai clic sull’immagine per selezionarla, quindi fai clic sui pulsanti di allineamento per regolarne l’allineamento.
3. Come aggiungere didascalie sotto le immagini?
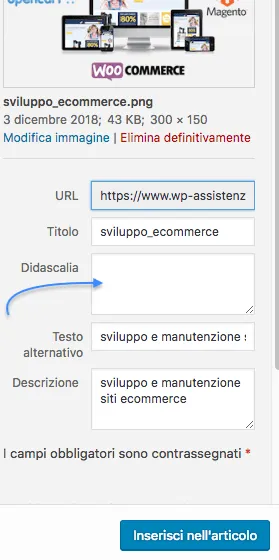
WordPress, ti consente di aggiungere facilmente didascalie per le immagini. Dopo aver caricato un’immagine, WordPress Media Manager ti consente di fornire titolo dell’immagine, descrizione e didascalia.
È inoltre possibile aggiungere didascalie alle immagini esistenti modificando l’immagine.
4. Come visualizzare le foto in colonne e righe?
Spesso gli utenti ci chiedono come visualizzare ordinatamente le foto in colonne e righe.
Diciamo che vuoi condividere le foto di una festa di compleanno o di una vacanza. Puoi aggiungerli uno per uno in un post, ma questo sembrerà un lungo elenco di immagini.
Il modo migliore per raggruppare le tue foto è creare gallerie di immagini.
Carica quindi semplicemente le tue immagini quando modifichi un post o una pagina.
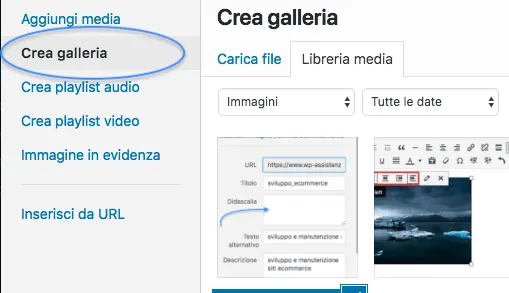
Nel media manager seleziona le immagini che vuoi mostrare e fai clic sul “Crea galleria” nella colonna di sinistra.
Crea una galleria di immagini di base in WordPress
Successivamente, devi fare clic sul pulsante “Crea nuova galleria” nell’angolo in basso a destra del media uploader.
WordPress ora ti mostrerà le impostazioni della galleria.
Puoi scegliere come collegare un’immagine, il numero di colonne, la dimensione delle immagini della galleria, etc.
Al termine, fai clic sul pulsante “Inserisci galleria” per terminare.
Per istruzioni più dettagliate consulta la nostra guida su come creare una galleria di immagini in WordPress.
5. Creare bellissime gallerie di immagini responsive in WordPress
Noterai che le gallerie di immagini predefinite di WordPress non appaiono così grandi su dispositivi mobili. Inoltre, non sono molto facili da consultare.
Se carichi spesso immagini e fotografie sul tuo sito WordPress, avrai bisogno di un plugin per creare una galleria fotografica WordPress un pò più professionale.
Noi Raccomandiamo l’uso di Envira Gallery. Ti permette di creare facilmente gallerie di immagini, belle e completamente mobile sul tuo sito WordPress.
La parte migliore è che aggiunge funzionalità aggiuntive come :
- album,
- modelli di gallerie,
- condivisione sociale,
- presentazioni,
- filigrana,
- paginazione,
- protezione tramite password,
- tagging,
- visualizzazione a schermo intero e molto altro.
6. Come risolvere il problema delle anteprime mancanti / Immagine in evedenza?
La maggior parte dei temi WordPress ti consente di visualizzare in evidenza un’immagine in primo piano con i tuoi articoli. Ecco come impostare un’immagine in evidenza su Articoli e pagine WordPress per evitare le miniature mancanti.
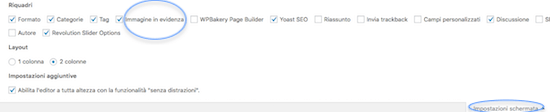
Se non vedi una meta box dell’immagine in primo piano nell’area di modifica del post, quindi fai clic sul pulsante “Impostazioni Schermata” nell’angolo in alto a destra dello schermo e seleziona la casella di controllo dell’immagine in evidenza.
Ora puoi fare clic sul link “Imposta immagine in evidenza” per caricare la miniatura del tuo post.
Dopo aver caricato l’immagine sul media Manager, è necessario fare clic sul pulsante Imposta immagine in evidenza.
Sarai in grado di vedere la miniatura del tuo post nella metabox dell’immagine in evidenza in una piccola anteprima come questa:
Per ulteriori dettagli, consulta la nostra guida su come aggiungere l’immagine in primo piano o pubblicare la miniatura in WordPress.
7. Come risolvere il problema l’immagine in evidenza che si ripete due volte?
L’inserimento dell’immagine in primo piano nell’editor dei post è un errore comune commesso dai principianti di WordPress.
Dopo aver impostato un’immagine in evidenza, non è necessario inserirla anche nell’editor dei post insieme al contenuto del post.
In questo modo infatti, l’immagine in primo piano verrà visualizzata due volte. Una volta come immagine in primo piano, e una volta come immagine all’interno del post.
Puoi aggiungere altre immagini nel tuo post, ma l’immagine in evidenza… va solo nella casella dell’immagine in evidenza.
8. Immagine troppo grande? Ritagliare le immagini con WordPress
Quando si caricano le immagini dal telefono o dalla fotocamera, di solito sono troppo grandi.
WordPress crea automaticamente dimensioni di immagini piccole, medie e grandi per il tuo caricamento originale. Ma a volte potrebbe essere necessario ritagliare l’immagine in una dimensione diversa.
WordPress non è Photoshop, ma include alcune basilari caratteristiche di modifica delle immagini come ridimensiona, ritaglia, capovolgi e ruotare le immagini.
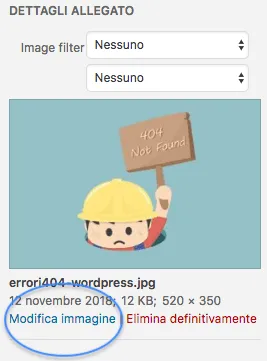
Vai su Media »Aggiungi nuovo e carica la tua immagine. Dopo aver caricato l’immagine, vedi un link “Modifica” accanto all’immagine caricata.
Cliccando su di esso si aprirà la finestra Modifica Media dove si trova un pulsante Modifica Immagine proprio sotto l’immagine. Questo aprirà l’editor di immagini di WordPress.
Nella schermata editoriale di immagini, vedrai i pulsanti per eseguire alcune attività basilari di modifica delle immagini come ritaglio, rotazione, ridimensionamento, ecc.
Per istruzioni più dettagliate consulta la nostra guida su come ritagliare, ruotare, ridimensionare e capovolgere le immagini in WordPress.
9. Come aggiungere un’immagine di intestazione ad un sito in WordPress?
Un’immagine di intestazione nella testata di WordPress è una caratteristica del tema. Molti temi gratuiti e premium di WordPress hanno il supporto per l’immagine dell’intestazione.
Puoi caricare la tua intestazione personalizzata da Aspetto » Personalizza. WordPress ti farà sapere i requisiti di dimensione per l’immagine dell’intestazione.
Se carichi un’immagine della dimensione esatta, verrà usata così com’è. Tuttavia, se carichi un’immagine di dimensioni maggiori o diverse, ti verrà chiesto di ritagliare l’immagine per adattarla alla dimensione dell’immagine dell’intestazione.
10. Come aggiungere un’immagine di sfondo su WordPress?
Proprio come l’immagine dell’intestazione personalizzata, l’immagine di sfondo personalizzata è anch’essa una caratteristica del tema WordPress. Molti temi WordPress sono dotati di supporto per immagini di sfondo personalizzate.
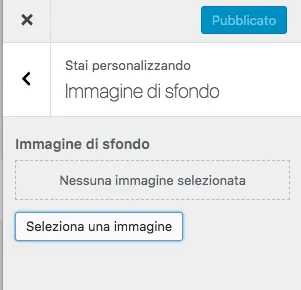
Vai su Aspetto »Personalizza per avviare la personalizzazione del tema. Se riesci a vedere l’opzione Immagine di sfondo, il tuo tema supporta gli sfondi personalizzati.
Carica semplicemente un’immagine dal tuo computer o scegline una dal catalogo multimediale. Una volta scelta l’immagine, potrai vedere l’anteprima e altre opzioni di immagine di sfondo.
Puoi affiancare l’immagine, renderla uno sfondo fisso o permetterne lo scorrimento. Salva le tue modifiche e visualizza l’anteprima del tuo sito web.
11. Come trovare immagini gratis per i tuoi post sui blog di WordPress?
Trovare immagini per articoli del blog
Le immagini possono far risaltare i tuoi articoli. Tuttavia, è necessario rispettare i diritti d’autore di altre persone e cercare di trovare immagini che si è legalmente autorizzati a utilizzare.
Spesso i nostri lettori ci chiedono come trovare le migliori immagini royalty-free da utilizzare nei loro post?
Esistono molti siti Web in cui è possibile trovare immagini gratuite da utilizzare. Tuttavia, noterai presto che le immagini su questi siti sembrano sovrautilizzate e generiche.
Consulta il nostro elenco delle migliori fonti di immagini gratis e con licenza CC0 su Internet.
12. Come taggare le immagini in WordPress?
Se gestisci un blog fotografico, noterai che WordPress non ti consente di ordinare foto e le immagini.
Non sarebbe bello se potessi aggiungere tag alle tue immagini, in modo che tu e i tuoi utenti poteste sfogliarle facilmente?
Bene. Fortunatamente, ci sono alcuni ottimi plugin che ti permettono di fare proprio questo.
Per un blog relativo alla fotografia, l’opzione migliore è utilizzare l’addon Tag di Envira Gallery.
Envira Gallery ti consente di creare bellissime gallerie fotografiche per dispositivi mobili su WordPress. Usando i tag, i tuoi utenti possono facilmente filtrare e ordinare le foto senza ricaricare nemmeno una pagina.
Aggiunta del filtro tag in WordPress con il tag Addon di Envira Gallery
Se non si utilizza Envira Gallery, è possibile provare il plug-in WP MediaTagger.
13. Come importare immagini esterne in WordPress?
Questa domanda si presenta spesso quando stai migrando il tuo sito su WordPress. Alcune immagini sul tuo sito web potrebbero ancora puntare a posizioni precedenti.
In particolare, gli utenti che importano blog da Blogger, Squarespace o WordPress.com potrebbero dover affrontare questo problema.
Mentre le immagini sul tuo sito possono apparire correttamente, stanno ancora caricando da una fonte esterna. Per risolvere questo problema, tutto ciò che devi fare è installare e attivare il plugin Importa immagini esterne.
Controllerà quali tuoi articoli abbiano immagini esterne e te le mostrerà. Potrai quindi importare tutte quelle immagini con il clic di un pulsante.
Importa le impostazioni del plugin per le immagini esterne
Per istruzioni dettagliate, consulta la nostra guida su come importare immagini esterne in WordPress.
14. Come richiedere obbligatoriamente l’immagine in evidenza per i post in WordPress?
Quando si gestisce un sito che aggrega molti autori su WordPress, alcuni dei tuoi autori potrebbero non avere familiarità con la funzionalità dell’immagine in primo piano.
In questo caso, potresti ricordarti o ricordare ai tuoi utenti di caricare un’immagine in primo piano ogni volta che inviano un post su WordPress.
Puoi farlo installando e attivando il plug-in Require Featured Image(disponibile anche in italiano).
Una volta attivato, il plugin mostrerà una casella di notifica nell’area di modifica del post, informando gli utenti o te, che il post richiede un’immagine in evidenza.
Tu e i tuoi utenti sarete in grado di salvare post come bozze, ma non potrete pubblicare il post fino a quando non aggiungete un’immagine in evidenza.
Guarda il nostro articolo su come richiedere le immagini in evidenza per i post in WordPress per ulteriori istruzioni(A breve online).
15. Come impostare un’immagine di default in evidenza su WordPress?
Trovare l’immagine perfetta per ogni post o articolo è un compito difficile. A volte potresti non voler inserire un’immagine in primo piano per un articolo o pagina, ma il tuo tema potrebbe apparire un pò trasandato con un’immagine in evidenza mancante.
È qui che può tornare utile un’immagine in evidenza di default. Un’immagine di presentazione predefinita viene utilizzata quando un articolo non ha una sua immagine in evidenza.
Puoi impostare un’immagine cosiddetta di fallback, aggiungendo manualmente il codice nel file functions.php del tuo tema oppure puoi impostare un plug-in che definisca l’immagine in evidenza.
In entrambi i casi, avrai un’immagine fallback di marca, che non sembra male e si adatta bene al tuo sito.
16. Come rimuovere il collegamento immagine predefinito su WordPress?
WordPress crea più copie di un caricamento di immagini in diverse dimensioni. Per impostazione predefinita aggiunge anche un collegamento al file immagine originale, quando ne inserisci una in una pagina o articolo.
Puoi impostare il link predefinito su “nessuna” per rimuovere il link, ma farlo manualmente ogni volta che carichi un’immagine è un po ‘fastidioso.
Puoi impedire a WordPress di aggiungere un collegamento aggiungendo questo codice nel file functions.php del tuo tema o in un plug-in specifico del sito.
|
1
2
3
4
5
6
7
8
|
function wpb_imagelink_setup() { $image_set = get_option( 'image_default_link_type' ); if ($image_set !== 'none') { update_option('image_default_link_type', 'none'); }}add_action('admin_init', 'wpb_imagelink_setup', 10);. |
Speriamo che questo articolo ti abbia aiutato a risolvere alcuni dei problemi più comuni relativi alle immagini in WordPress. Potresti anche voler vedere il nostro elenco degli errori di WordPress più comuni e come risolverli.
Vuo sapere come ottimizzare le immagini per Google?
Leggi l’articolo: Come ottimizzare le immagini per Google
Se questo articolo ti è piaciuto, ti preghiamo di iscriverti al nostro canale YouTube. Puoi anche trovarci su Twitter e Facebook.